HTML is a markup language to design documents to show them in web browsers. It consists series of elements to tell the browser how to display the content such as heading size, background color, and more to make unique layouts.
Well, we can customize and set background colors in HTML, whatever we want to display on the web. However, the HTML tags such as bgcolor are usually outdated when it comes to HTML5, so the use of CSS for design should be preferred. For that, there is an <style> attribute that offers more control over the customization.
We can use the style attribute inside the HTML5 <body> tag with the preferred background color we want to add to HTML file elements, it can be the background color of a document or the color of headings and paragraphs.
Change the HTML background color with CSS syntax
To use the style attribute we can place it inside the body tag, here is the syntax to know how to do that.
<body style="background-color:name-of-the-colour;">Now, for example, you want to change the background color of the HTML file to Yellow. The above syntax can be used in the following way:
<!DOCTYPE html>
<html>
<body style="background-color:yellow;">
<h1>This my first custom web file</h1>
</body>
</html>OUTPUT:
This my first custom web file

Other Example:
We can also change the particular element’s background color let’s say you also want to customize the look of the Heading and paragraph.
Well, we can use the Style Attribute independently instead of adding it inside the <body> tag to control the colors of our web doc.
Example:
<!DOCTYPE html>
<html>
<head>
<body>
<h1>This my first custom web file</h1>
<p>Here we are not touching the background instead the paragraph text and Heading.</p>
</body>
<style>
body {
background-color:yellow;
}
h1 {
background-color: magenta;
}
p {
background-color: red;
}
</style>
</html>You can enter the color value either by hexadecimal code or by entering a supported color – for example, “red”, “yellow” or “blue”.
However, using directly the color name doesn’t give you wide access to a range of colors, hence it is better to use the HexaDecimal code.
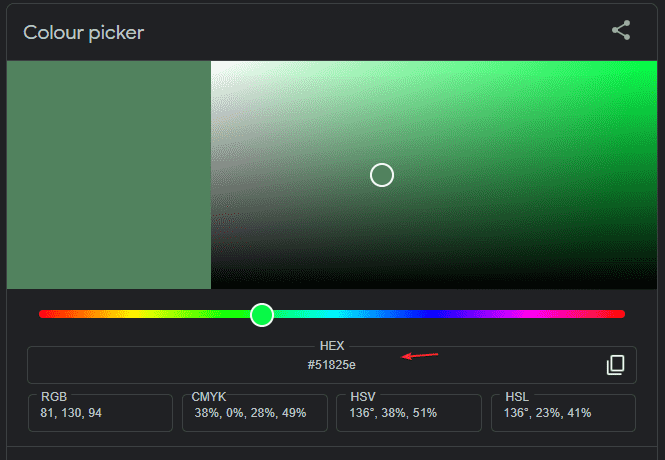
Now, the question rises, how to find your favorite color’s hexadecimal code?
Well, it is not much difficult, simply open Google.com and there search “hex color picker” without semicolons. And you will find a simple tool to select the color using a mouse pointer and the tool will automatically provide its corresponding hexadecimal code.

Once you have the hexacode, to use it just replace the color name in the HTML code with that. For example, The hexacode for the yellow color is #ffff00. Hence, we have replaced this color name with its code in the below example:
<!DOCTYPE html>
<html>
<body style="background-color:#ffff00;">
<h1>This my first custom web file</h1>
</body>
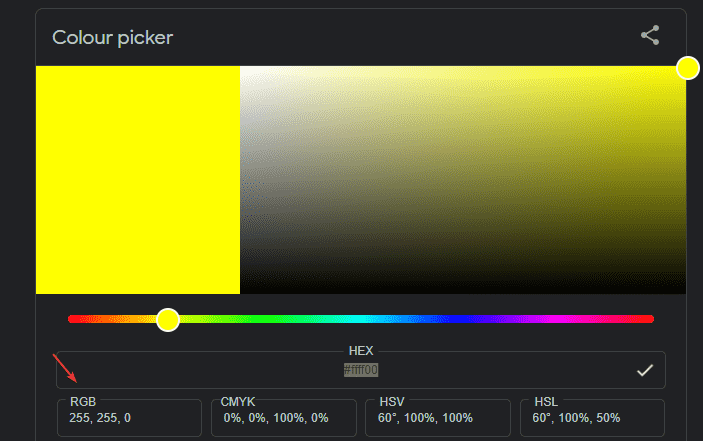
</html>Apart from the Hexadecimal code, we can also use RGB value to customize the background color. RGB are primary colors that can be used to create secondary ones. Hence, by defining the intensity of each Red, blue, and green we can get the desired shade. The good thing is same Color picker of Google can be used to get the RGB value as well,

And to use it just replace the Hexa or name of the color in your HTML code’s style attribute.
For example:
<!DOCTYPE html>
<html>
<body style="background-color: rgb(255,255,0);">
<h1>This my first custom web file</h1>
</body>
</html>In this way, we can quickly change the background color in our HTML file.
Other Articles:
Top 22 Free open source software list for web development
Why one should switch to Rust from Java programming
How to Create HTML and CSS Templates Without coding
How To Change Terminal Color in Ubuntu Linux: Background
Related Posts
How to Archive a WhatsApp Conversation Without Deleting
How to Clear or Delete Archived Emails in Gmail
How to Clear Google Search History?
6 Best Free and Open-source Alternatives to WinZip & WinRAR
10 Top Best Free & Open Source Social Network Platforms to Start Your Own
2 best Android Apps to open zip or archive files on the smartphone